Memory Math

Using this block
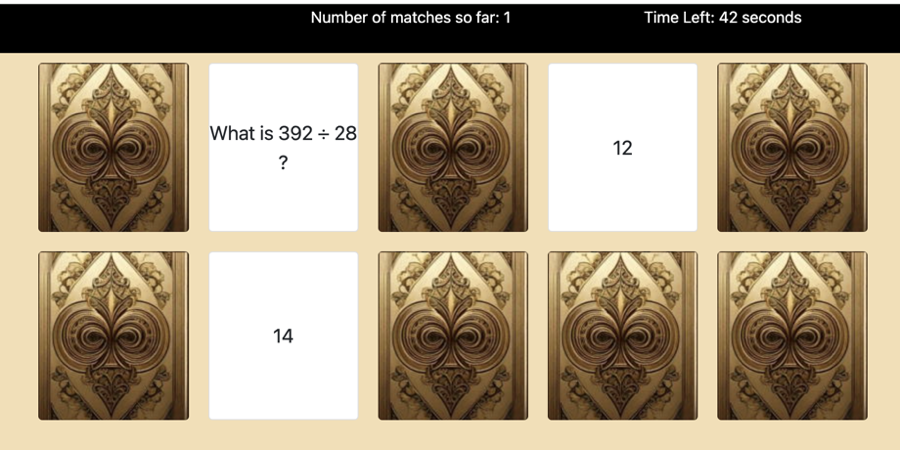
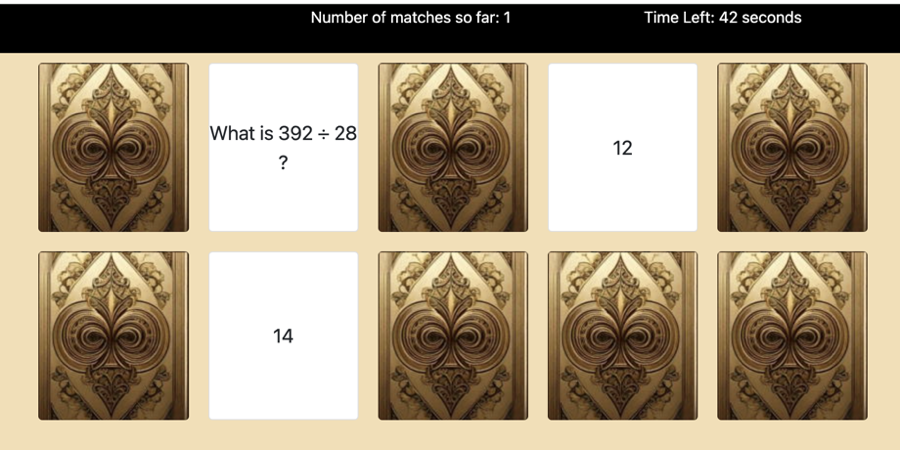
A version of the memory card game with 10 cards. Players find all of the matches within the time limit. One card is a math problem, generated randomly within a range provided by the developer, the second card in each pair is the answer. Math problems can be multiplication, division, addition or subtraction.
Example Uses
This block is usually used in teaching vocabulary, both in English and in second language classes. It has also been applied in social studies, with historical figures or geographic landmarks matched with their description. It can be used for elementary math, for example, 3 x 3 and an image with 9 cats. For mathematics, also check the Memory Math block.

Making it your own
What’s in the block
Like every block, the Memory Images game block has two files in the folder:
- An HTML file: memory_images.html . You should not have to change anything in this file.
- A config file: memory_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. Any images used specifically in this block will be saved here. An audio folder contains a sound that plays when a match is found.
The config file
This block has only one config section, the options section where we add everything from the instructions to the images of the things that need to be whacked.
Page Options
As with all blocks, there is an options object. This contains instructions on how to play the game, where to go once it is over, what images and audio to use etc.
const options = {
instructionsPage1: "<h3>Click on a card and then click on its match. You have 60 seconds to find them all.</h3>" ,
completionURL: "../next_block/next_block.html",
timeLimitInSeconds: 60,
backgroundImage: "images/bark-bg.jpg",
backgroundSound: "audio/one_minute_sound.mp3",
successText: "You win!"
};
- instructionsPage1: Instructions on how to play, shown before game begins.
- completionURL – you’ll see this in every block. It is the URL where you want to go on the completion of this assessment.
- scoreLabel: You probably just want to leave this as “Matches” unless your game is in a language other than English. This label shows at the top of the screen next to the number of matches found.
- timeLimitInseconds: How many seconds the player has to find all of the pairs.
- backgroundImage: Include link to image for background of game board.
- backgroundsound: Audio that plays when game starts. A 60-second audio clip is included. You can leave this as is or replace with your own file.
- successText – Message shown when the player has found all the matches.
Math Problems
The mathProblems object gives the operation to use in that math problems and . It’s very simple to modify.
const mathProblems = {
problems: {operator:"/", minValue1:16, maxValue1: 2500, minValue2:4, maxValue2:50}
}
operator: for division, multiplication, addition or subtraction, select from one of these four operators / * + –
minValue1 and maxValue1: Give the minimum value and maximum value for the first number in the problem.
minValue2 and maxValue2: Give the minimum value and maximum value for the second number in the problem.
NOTES!
While the order of the numbers for minimum and maximum values doesn’t matter for addition or multiplication, for subtraction and division, order DOES matter.
SUBTRACTION: For the first value, in the case of subtraction this would be the number you are subtracting FROM (if you didn’t know, this is called the minuend) and the second number would be the number you are subtracting (this is the subtrahend).
DIVISION: For the first value, enter minimum and maximum values for the number you are dividing (this is called the dividend, in case you were wondering). The minimum and maximum values for the second value are for the number you are dividing by (called the divisor).