Visual Novel Block

Using this Block
The visual novel block is used to present a series of images and text. Each time the “next” button is pressed, the next text in the sequence is presented, potentially with a new image. Each step containing text and an image is called a “screen.”
Additional features include:
- The block can provide audio for each screen, reading the text content. The audio can be played automatically or it can be played when the player presses a button. This feature is available in all of the visual novel blocks.
- A title can be superimposed on the image on the first screen. Also available in all blocks and useful for games on the web which disallow autoplay of audio.
The free, demo distribution comes with a visual_novel_basic block.
There are also two more advanced visual novel blocks, Visual Novel Bilingual, for those who want to create a game in multiple languages, and Visual Novel Plus, with advanced features like adding moving characters and buttons on a screen.
Making it your own
What’s in the block
Like every block, the visual novel block has two files in the folder:
- An HTML file: visual_novel.html . You should not have to change anything in this file.
- A config file: vn_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. Any images used specifically in this block will be saved here.
There is also an audio folder. Any audio files (voiceovers) in the block will be saved here.
The config file
In the vn_config.js file you’ll see three sections. As with all blocks, there is an options object. The options include instructions on how to play the game and where to go after you have won the game.
Item Placement
If the background image size is 1024 x 576, you don’t need to change anything in the item_placement_config object.
The first section of the config file is for placement of items and is used in resizing all of the items on the screen to the same scale. If players are using a smaller screen size, like a phone or tablet, everything will re-size automatically.
We recommend 1024 by 576 as a good size for background images, especially for the web, and we have found students are most often using educational games on a Chromebook, some of which have relatively small screens, but if you want it to be a different size, you can change it.
const item_placement_config = {
originalBackgroundSize: {width: 1024, height: 576}, // size of background image
itemDivClass: "images", // DON'T CHANGE THIS;
displayItems: [] // DON'T CHANGE THIS;
};Options
As with all blocks, there is an options object. The options include whether to have a title page, whether to play voiceovers and where to go after you have won the game.
const options = {
autoPlayAudioOnNewScreen: true,
completionURL: "../level_up/level_up.html", // URL to proceed to after the last screen
title: "My visual novel", // If this is present, a title page is show with this text.
titleImage: "images/screen1.jpg", // Background image for title
alt: "Alt text for background image" ,
hasBackButton: true
};The options object controls options for the whole block.
- autoPlayAudioOnNewScreen – set this value to true if you want the audio to play automatically for each screen. Set it to false if you have no audio or if you don’t want audio to play automatically. If this value is set to false and there is audio included for a screen, the speaker button will be displayed in the top left corner of the screen.
- completionURL – the URL where you want to go at the end of this visual novel block
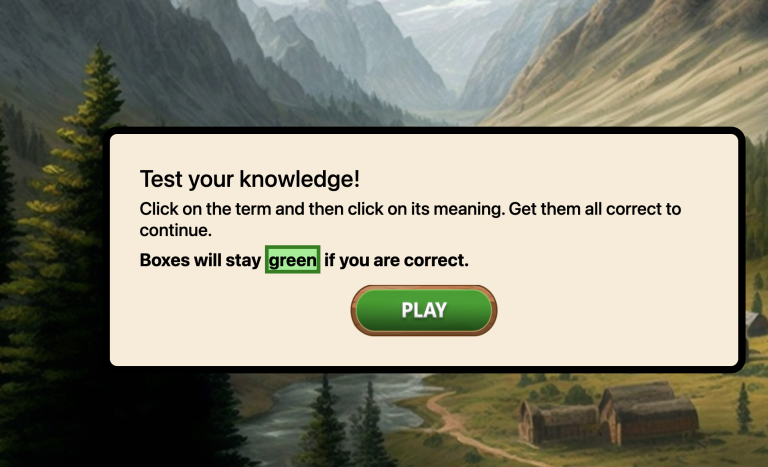
- title – If you want a title page, enter a title for your visual novel block here. You can see a title page example above. If you don’t want a title, delete this whole line and your visual novel will just start with the first page. Because browsers block autoplay of audio, if you want the text to be automatically read to players, we recommend a title page.
- titleImage – If you have a title, enter the url for the background image you want for that title page. If you don’t have a title page, you can just leave it as it will not be used. Or, delete it if that makes you happy.
- alt: Alt text for the background image
- hasBackButton: If you want a back button, set this value to true and after your first page, a back arrow will appear so players can go back to the previous screen.
Screens
The screens object creates each screen of the visual novel. An example screen is shown below.

The block comes with three screens with text, images and audio. You can copy and paste the code for as many screens as you like. Just be sure to include a comma between each screen, as shown below. Audio is optional.
const screens = [{
txt1: "the first screen", // Include ONE or TWO lines of text.
audio1: "audio/scr1_eng.m4a",
bg_img: "images/screen2.jpg",
alt: "Alt text for image 1"
},
{
txt1: "the second screen",
bg_img: "images/screen4.jpg",
audio1: "audio/scr2_eng.m4a",
alt: "Alt text for image 2"
},
{
txt1: "the third screen",
audio1: "audio/scr3_eng.m4a",
bg_img: "images/screen3.jpg",
alt: "Alt text for image 3"
}
];NOTE: While you may think txt1 is for the first screen and txt2 for the second, that’s NOT how it works. On every screen, txt1 is the lines on the screen. Each screen should have no more than three lines of text.
- txt1: The text shown on this screen. – This should be no more than 2 lines of text.
- bg_img: Link to the image file for this screen.
- audio1: Link to the audio for this screen. If you have no audio, you can delete this line
- alt: Alt text for the image
FAQs
Q. Can I have multiple visual novel blocks per game?
A. Absolutely! You can have as many as you like. Just copy the visual_novel directory in your game and paste it into the blocks directory with a new name.
Q. What if I have the same image for several screens, and just the text underneath is changing, do I need to paste that background image link every time?
A. No. If the image is the same as for the previous screen, you don’t need to repeat it, you can delete the bg_image line and continue as below. You only need a bg_img link when the image is changing.
{
txt1: "the second screen",
audio1: "audio/scr2_eng.m4a"
},Q. Can I have a voiceover on some pages and a sound effect, like waves, on other pages?
A. Yes. Whatever is in the audio file for that screen will play. .
Q. How can I make a visual novel in two languages?
A. This feature is available using the Visual Novel – Bilingual block or the Visual Novel Plus block. It is not available in the basic block.






2 Comments