Visual Novel – Bilingual
Using this Block
The Visual Novel Bilingual block is used to present a series of images and text. Each time the “next” button is pressed, the next text in the sequence is presented, potentially with a new image. Each step containing text and an image is called a “screen.”

The block has audio and text capabilities for two languages. Players switch languages by clicking on the language button at the top left of the screen. If a graphic novel is only in one language, use the basic Visual Novel block instead.
Other options include:
- The block can provide audio for each screen, reading the text content. The audio can be played automatically or it can be played when the player presses a button.
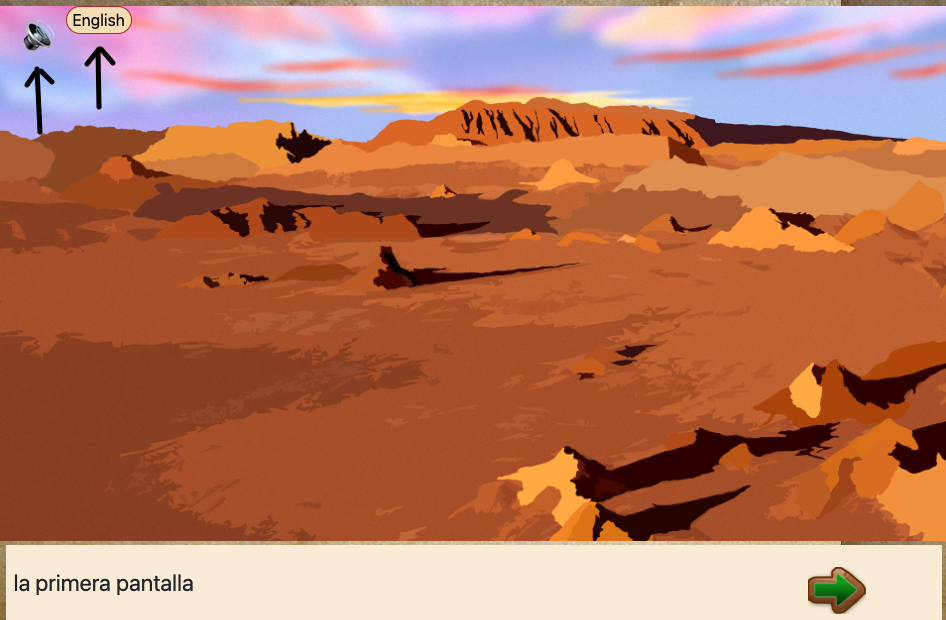
- A title can be superimposed on the image on the first screen.
There is also a Visual Novel Plus, that includes both the bilingual functions and advanced features like adding moving characters and buttons on a screen.
Making it your own
What’s in the block
Like every block, the visual novel block has two files in the folder:
- An HTML file: vn.html . You should not have to change anything in this file.
- A config file: vn_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. Any images used specifically in this block will be saved here.
There is also an audio folder. Any audio files (voiceovers) in the block will be saved here.
The config file
In the vn_config_b.js file you’ll see three sections. As with all blocks, there is an options object. The options include instructions on how to play the game and where to go after you have won the game.
Item Placement
If the background image size is 1920 x 1080, you don’t need to change anything in the item_placement_config object.
The first section of the config file is for placement of items and is used in resizing all of the items on the screen to the same scale. If players are using a smaller screen size, like a phone or tablet, everything will re-size automatically.
We recommend 1920 by 1080 as a good size for background images, especially for the web, and we have found students are most often using educational games on a Chromebook, but if you want it to be a different size, you can change it.
const item_placement_config = {
originalBackgroundSize: {width: 1920, height: 1080}, // size of background image
itemDivClass: "images", // DON'T CHANGE THIS;
displayItems: [] // DON'T CHANGE THIS;
};Options
As with all blocks, there is an options object. The options include whether to have a title page, whether to play voiceovers and where to go after you have won the game.
const options = {
autoPlayAudioOnNewScreen: true,
completionURL: "../next/next_block.html", // URL to proceed to after the last screen
title: "My visual novel", // If this is present, a title page is show with this text.
title2: "Mi novela visual", // Title in second language.
titleImage: "images/screen1.jpg", // Background image for title
language1: "English", // Language for language 1 - shown on language button
language2: "Spanish" // Language for language 2 - Shown on language button when first language is displayed.
};The options object controls options for the whole block.
- autoPlayAudioOnNewScreen – set this value to true if you want the audio to play automatically for each screen. Set it to false if you have no audio or if you don’t want audio to play automatically. If you do have audio and set autoplay to false, a speaker button will appear on the top left of the screen. The audio for that screen will play when the player clicks the speaker.
- completionURL – the URL where you want to go at the end of this visual novel block
- title – If you want a title page, enter a title for your visual novel block here. You can see a title page example above. If you don’t want a title, delete this whole line and your visual novel will just start with the first page. Because browsers block autoplay of audio, if you want the text to be automatically read to players, we recommend a title page.
- title2 – If you have a title, include the title text in the second language here.
- titleImage – If you have a title, enter the url for the background image you want for that title page. If you don’t have a title page, you can just leave it as it will not be used. Or, delete it if that makes you happy.
- language1 – Text to show on the language button to switch back to the first language. (See image above.) Usually, the first language will be English.
- language2 – Text to show on the language button to switch to the second language. (See image above.)
Screens
The screens object creates each screen of the visual novel. An example screen is shown above.
The block comes with three screens with text, images and audio. You can copy and paste the code for as many screens as you like. Just be sure to include a comma between each screen, as shown below.
const screens = [{
txt1: "the first screen",
txt2: "la primera pantalla",
audio1: "audio/scr1_eng.m4a",
audio2: "audio/scr1_sp.m4a",
bg_img: "images/screen2.jpg"
},
{
txt1: "the second screen",
txt2: "la segunda pantalla",
bg_img: "images/screen4.jpg",
audio1: "audio/scr2_eng.m4a",
audio2: "audio/scr2_sp.m4a"
},
{
txt1: "the third screen",
txt2: "la tercera pantalla",
audio1: "audio/scr3_eng.m4a",
audio2: "audio/scr3_sp.m4a",
bg_img: "images/screen3.jpg"
}
];NOTE: While you may think txt1 is for the first screen and txt2 for the second, that’s NOT how it works. On every screen, txt1 is the lines on the screen. Each screen should have no more than two lines of text.
- txt1: The text shown on this screen in the first language – This should be no more than 2 lines of text.
- txt2: The text shown on this screen in the second language – This should be no more than 2 lines of text.
- bg_img: Link to the image file for this screen.
- audio1: Link to the audio for this screen for the first language. If you have no audio, you can delete this line.
- audio2: Link to the audio for this screen for the second language. If you have no audio, you can delete this line.
FAQs
Q. Can I have multiple visual novel blocks per game?
A. Absolutely! You can have as many as you like. Just copy the visual_novel directory in your game and paste it into the blocks directory with a new name.
Q. When the text changes, does the voiceover audio change as well?
A. Yes. When a player clicks on the language button in the top left of the screen, all text and audio are changed to the alternate language.
Q. Can I include HTML for non-English characters?
A. Yes. Just type the code wherever you want it. In the example below
txt2: "Mi niña es bonita."On the screen, you will see:
Mi niña es bonita.
If available, we highly recommend using a keyboard for the appropriate language to save yourself an enormous amount of time over using HTML codes. For example, this Dakota language keyboard can be downloaded for free.
Q. What if I have the same image for several screens, and just the text underneath is changing, do I need to paste that background image link every time?
A. No. If the image is the same as for the previous screen, you don’t need to repeat it, you can delete the bg_image line and continue as below. You only need a bg_img link when the image is changing.
{
txt1: "the second screen",
txt2: "la segunda pantalla",
audio1: "audio/scr2_eng.m4a",
audio2: "audio/scr2_sp.m4a",
},Q. Can I have a voiceover on some pages and a sound effect, like waves, on other pages?
A. Yes. Whatever is in the audio file for that screen will play.
Q. Can I have a voiceover that only plays when the student clicks the audio (speaker) button?
A. Yes. In the config file, set
autoPlayAudioOnNewScreen: false,
A speaker will be shown in the top left of the screen and when the player clicks on the speaker, audio will be played for whichever language has been selected for the novel.





2 Comments