Splash Block

Using this Block
Every game needs to start with a splash screen. The only requirements for the Blocks user (you!) to provide are your game title, an image for the splash screen and the link for the start of your game. Your splash screen will have an image, the title of your game and a play button. When the player clicks on the play button, they’re taken to the beginning of your game. Optionally, a sound can play as the splash screen fades out and the first screen fades in. The title can be text or, optionally, it can be an image, as shown above.
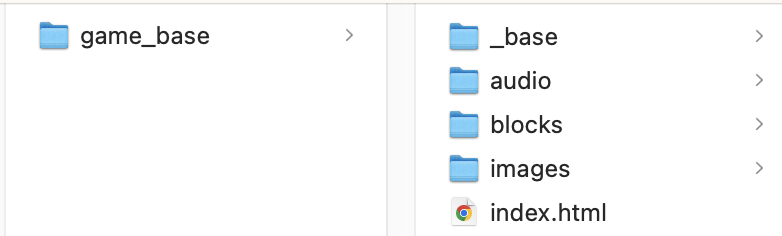
When you open the game_base directory that you have downloaded on to your desktop, the only file that you will see NOT in a directory is index.html. This is your splash screen. It’s not in a block because when your users come looking for your game, they expect to be directed to something like mygames.com/minnesota_turtles/ and NOT mygames.com/minnesota_turtles/blocks/splash/splash.html .
Since the rest of the links are invisible to the user, these files are contained within their appropriate blocks directory.

Making it your own
What’s in the block
Like every block, the splash block has a config file in the folder:
- A config file: splash_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it has an images folder. Any images used specifically in this block will be saved here. As with most blocks, it has an audio folder. Any audio used specifically in this block will be saved here.
This block is unique in that it is the only block where the HTML file is saved outside of the block.
The splash screen is named index.html . You should not have to change anything in this file.
A sample splash page is shown below. The style for the title bubble is set in theme.css. The play button is one of a set of buttons in the top level images folder. If you don’t like this theme or these buttons, you can copy a new set from the assets folder (available in the PRO version and available in the demo version in 2025).

The config file
In the splash_config.js file as with all blocks, there is an options object. Replace the text here with options for your game and your splash screen is done.
const options = {
completionURL: "blocks/next_block/next_block.html", // URL to proceed to after the last screen
bkImage: "blocks/splash/images/splash.jpg", //NOTE THAT YOU NEED TO USE blocks/splash/images/ if it is in this folder ;
bkImageAlt: "turtle at edge of water",
titleText: "Minnesota Turtles",
// FOR TITLE AS AN IMAGE, include image tag in quotes above.
titleColor: "", // Enter title color here ;
level_up_sound: "blocks/splash/audio/splash.mp3"
};
completionURL – the page to go to after the splash screen. This will be an html file in a block. Usually, the first block after the splash screen is a visual novel block introducing the story, but it can be any block.
bkImage – the background image for this screen. If the image is in the splash directory, the path should be blocks/splash/images/name-of-file Replace name-of-file with the name of your file.
bkImageAlt – Alternative text for the background image
titleText – Title of your game. The title will be shown in a bubble with a border and background color based on the theme you have selected. The default theme is shown above. Your title text can be text, or an image as shown at the top of this page. To have an image for the title text, include an image tag as shown below:
titleText: "<img src='blocks/splash/images/turtle_title.png' alt='Minnesota turtles' style='width:50%'>", titleColor – (optional) enter a titleColor here if you would like a color other than what is set by your theme. The default theme title color is black.
level_up_sound – (optional) enter the link for the sound file if you want a sound played when the splash screen fades into the start of your game.