End Game Block
Using this Block
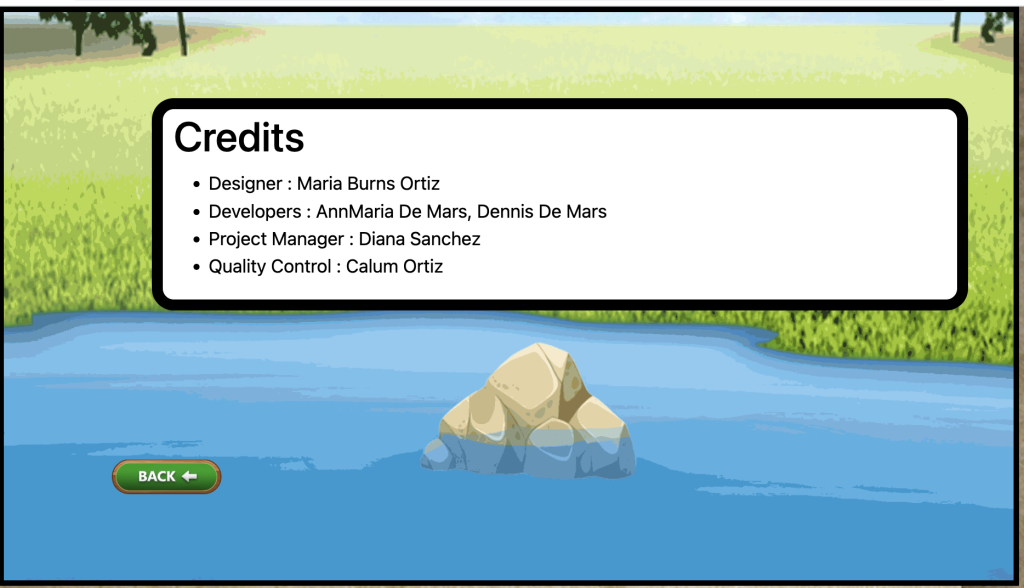
The end game block includes art and text signaling the end of the game, and links to a credits page, which is also included in this block. It shows an image, text and, if you have a credits page, a button that when clicked, goes to the credits.
A sample end game page is shown below. The style for the title bubble is set in the game theme. The credits button is one of a set of buttons in the game_theme folder. If you don’t like this theme or these buttons, you can copy a new theme from the assets folder. If you think this looks similar to the splash and level up screens, you are correct. The purpose of the theme is to give a consistent look throughout a game.

Making it your own
What’s in the block
Like every block (except the splash block), the end game block has two files in the folder:
- An HTML file: end_game.html . You should not have to change anything in this file.
- A config file: end_game_config.js – This is where you will make any changes to create your unique game.
Unlike other blocks, it has a third file, credits.html. Use the credits page to recognize your developers, designers and quality control staff and give credit for any content that has a license requiring attribution.
As with most blocks, it also has an images folder. If the background image is specific to this level, you’d save it here. In the page above, I used an animated gif for the background.
There is no audio folder because most browsers block autoplay on load and there is no page to go to next except for the optional credits page.
The config file
In the end_game_config.js file as with all blocks, there is an options object. Replace the text here with options for your game and your level up screen is done.
const options = {
bkImage: "images/turtle-complete.gif",
bkImageAlt: "lake with a turtle",
titleText: "This is the end", // End game text
credits: true , // This should be set to true if you have a credits page,
credit_lines: [
{
credit: "Designer",
names: "Maria Burns Ortiz "
},
{
credit: "Developers",
names: "AnnMaria De Mars, Dennis De Mars "
},
{
credit: "Project Manager",
names: "Diana Sanchez "
},
{
credit: "Quality Control",
names: "Calum Ortiz "
},
]
};
bkImage – the background image for this screen. If the image is in the level up directory, the path should be images/name-of-file – replace name-of-file with the name of your file, as shown above.
bkImageAlt – Alternative text for the background image
titleText – Text that goes on end game screen. The text will be shown in a bubble with a border and background color based on the theme you have selected. The default theme is shown above. Your title text can be text or HTML. The default is “This is the end” but you can change it to “You are now an official math genius” or anything else your heart desires.
titleColor – (optional) enter a titleColor here if you would like a color other than what is set by your theme. The default theme title color is black.
credits – If this is left as true, a credits button will be displayed, as shown in the image above, and clicking on that button will take the player to the credits.html page. If this is set to false, the credits button will not be displayed.
credit lines – within the [] , for each person or organization receiving credit, between two braces, enter the following information,
- after credit: enter, in quotes, the activity or resource being credited and
- after names: enter, in quotes, the names of the persons or organization being credited.