Chronological Order Block

This block is called the drag_in_sequence block because it can be used any time the game designer wishes to have categories in sequence, and have the player drag the item to the appropriate category.
Using This Block
Common uses for this block:
- Reading – This block in order as they occurred in a reading assignment and the category titles are Beginning, Middle and End. The category titles can be changed to First, Second and Third or any other text the game designer desires.
- History – This block is commonly used when the goal is to put items in chronological order Category titles can be First, Second and Third, years, epochs or any other category the game designer desires.
- Mathematics – This block is used for players to put numbers in sequence. The instructions need to be changed to specify putting numbers in sequence. This will take approximately 30 seconds. Slightly longer if you are a slow typist.
EACH CATEGORY CAN ONLY BE USED ONCE. If you want to use a category more than once, choose the Drag N Items into Categories block.
All of the blocks that require dragging an item on to an answer work the same way. When an item is dragged on the category, the dragged item is removed from the screen.
The player receives a message whether this is the correct or incorrect category. The dialog box gives a message in text, visually (red vs green background and box border color. Box border is either solid for correct or dashed for incorrect and a correct or incorrect sound plays.) The correct/ incorrect score box on the page has the number of correct or incorrect increased.

Note: There are three other “drag into categories” blocks. One is for true-false items, one for dragging more than one item into a category and one is for dragging one item per category.
Each category can have ONE item that matches.
Once an item has been dragged, it disappears from the screen and is replaced by a new item. Once the player has dragged all three items shown on to a category, the player is shown a box in the center of the screen with the number of correct and incorrect answers.
The game designer may choose to have any number of items to select from, but each time a player does this assessment, three of those items will be selected, one for each category.
Making it Your Own
Like every block, the drag_in_sequence block has two files in the folder:
- An HTML file: drag_in_sequence.html . You should not have to change anything in this file. You can change the name to whatever you like or leave it named as is.
- A config file: drag_in_sequence_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. Categories can have an image, a title or both an image and a title, as in the example above. Any images used specifically in this block will be saved here. If you only use titles for the blocks, then this folder will be empty.
In the drag_in_sequence_config.js file you’ll see two sections. The first sets page options and the second section sets categories and items.
Page options
const options = {
itemsClass: "item",
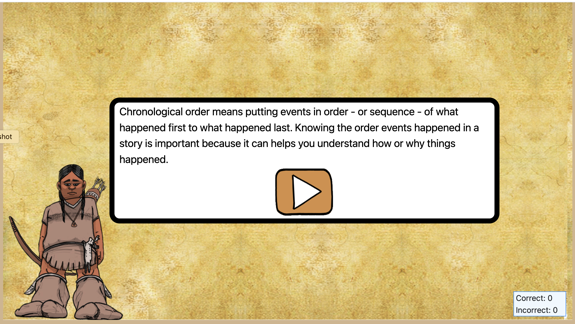
instructionsPage1: "Chronological order means putting events in order - or sequence - of what happened first to what happened last.\n" +
" Knowing the order events happened in a story is important because it can help you understand how or why things happened.",
instructionsPage1_audio: "audio/instructPage1.mp3" , // Optional - include audio here
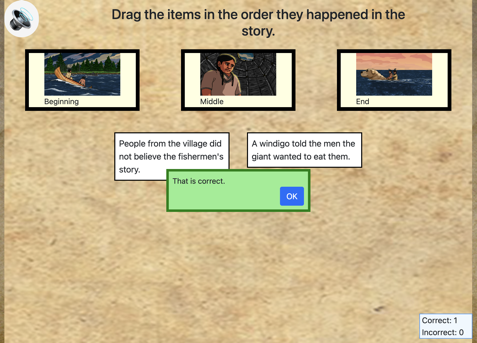
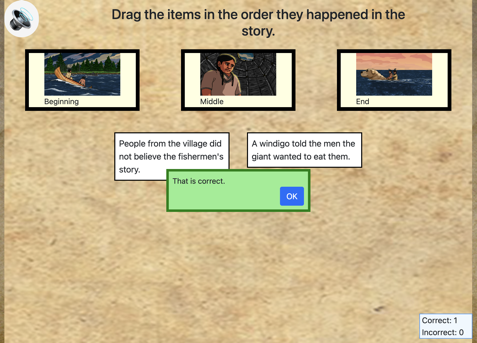
instructions: "<h3 class='text-center p-2'>Drag the items in the order they happened in the story.</h3>",
instructions_audio: "audio/instructions.mp3" , // Optional - include audio here
completionURL: "../next_block/next_block.html", // URL to proceed to after the last screen,
randomizeItems: true,
};

InstructionsPage1 can be either html or just plain text. If you want it to be centered, with a little padding and slightly larger text, paste it between the h3 tags. That, is just delete the – Drag each item to its correct category. – and type whatever you want instead. For plain text, simply paste the instructions text you want between the quotation marks after instructions.
OPTIONAL: If you would like to include an audio recording of the instructions on the first page
instructionsPage1_audio: If you would like instructions to be read to students when they click on a speaker button, put the audio file link here.
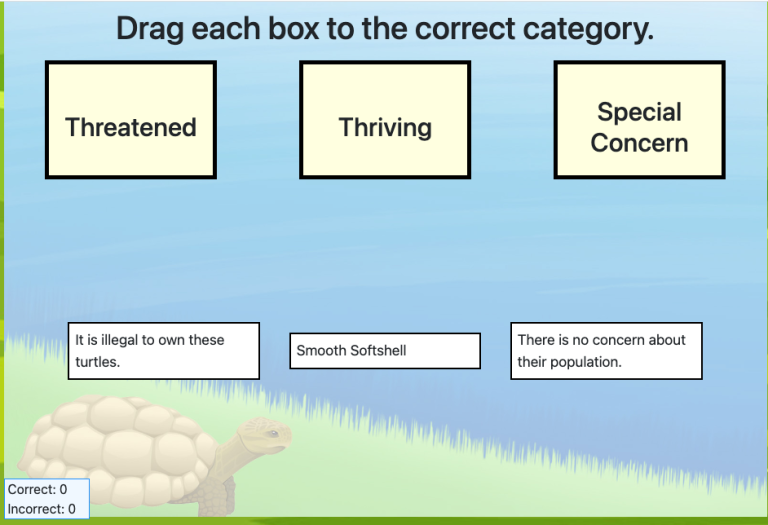
instructions: These are the instructions shown on the page above the categories. This can be either html or just plain text. (See the example in the first image above.)
OPTIONAL: If you would like to include an audio recording of the instructions on the first page
instructions_audio: If an audio file link is given here, the file will play when a user clicks on a speaker button. Normally, this would just be the sentence(s) given for instructions, but the names of the categories and/or items could also be spoken.
completionURL – you’ll see this in every block. It is the URL where you want to go on the completion of this assessment.
randomizeItems – by default, this is set to true, so items will be placed on the screen in random order. If you change it to false, the first item you list below will always be shown first, the second item will be shown second, and so on.
Categories and Items
Editing Categories
The categories are the “targets” to which you will drag something and the items are the boxes that you drag. Categories can have an image, a title- which is text that shows up in the box- or both. In the example below, it will have both an image and a title. If you don’t want a title, just delete that whole line or delete the text between the quotation marks so it looks like
categoryTitle: ” “,
You need either a categoryTitle or an image because otherwise you’ll just have an empty box.
DO NOT CHANGE THE CATEGORYID.
Editing Items
The most important thing to realize here is that the categoryID value for the item must match the categoryID for the correct category. This is how the program registers that the item has been dragged to the correct place.
Also, all of the category1 items must occur in the sequence before all of the category2 items, etc.
For each item, simply type text in between the quotes after itemTitle. Remember that three items will be shown on the screen at a time, so it’s best not to make these titles really long.
The block you copy into your game comes with six items. You just need to change the itemTitle. You can also have fewer items as long as your number of items is greater than or equal to one per category. In the config file that comes with blocks, the items are in order of all category1, the category2, then category3. That was just for convenience. The items can be in any order and, if you left randomizeItems in the options as “true”, the items will be pulled from the list randomly.
const items = [
{
itemTitle: “Two Ojibwe fishermen were blown off course.”,
categoryID: “category1”,
},
{
itemTitle: “The fishermen hid in the woods.”,
categoryID: “category1”,
},
{
itemTitle: “A giant arrow flew by the fishermen.”,
categoryID: “category1”,
},
{
itemTitle: “The giant invited the fishermen to his house.” ,
categoryID: “category2”,
},
{
itemTitle: “A windigo told the men the giant wanted to eat them.” ,
categoryID: “category2”,
},
{
itemTitle: “The giant lifted up a bowl. A dog was under it..” ,
categoryID: “category2”,
},
{
itemTitle: “The fishermen returned to their village.” ,
categoryID: “category3”,
},
{
itemTitle: “People from the village did not believe the fishermen’s story.” ,
categoryID: “category3”,
},
{
itemTitle: “The dog came to live with the fishermen in their village.” ,
categoryID: “category3”,
},
];
FAQ: How is this different from the drag one item per category
It’s not very different at all, but we had some confusion where users would say “I don’t want just want items dragged into one per category, I want them dragged in order.” So, here we are. Honestly, it isn’t always immediately obvious that the drag one item per category blocks is the same, so we obligingly created a block with this name.