Level Up Block
Using this Block
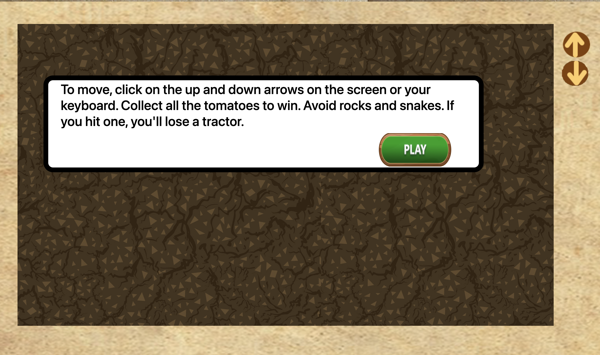
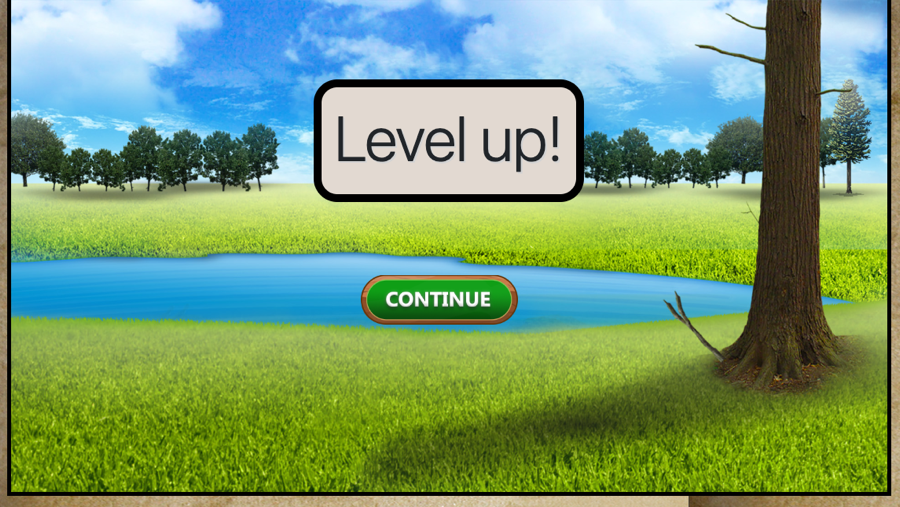
As you might guess from the name, this is the level up block. It shows an image, text and a button which, when clicked, goes on to the beginning of the next level.
A sample level up page is shown below. The style for the title bubble is set in the game theme. The continue button is one of a set of buttons in the game_theme folder. If you don’t like this theme or these buttons, you can copy a new theme from the assets folder (available in the PRO version and available in the demo version in 2025). If you think this looks similar to the splash screen, you are correct. The purpose of the theme is to give a consistent look throughout a game.

Making it your own
What’s in the block
Like every block, the level up block has two files in the folder:
- An HTML file: level_up.html . You should not have to change anything in this file.
- A config file: level_up_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. If the background image is specific to this level, you’d save it here. if your game has several levels and you use the same background image every time, you might want to save it in the top-level images folder instead.
As with most blocks, it also has an audio folder. If you want a sound to play as you transition to the new level, it may be here. Or, if you have lots of levels and use the same sound in each one, that could be in your top-level audio folder.
The config file
In the level_up_config.js file as with all blocks, there is an options object. Replace the text here with options for your game and your level up screen is done.
const options = {
bkImage: "images/level_up.jpg",
bkImageAlt: "lake at edge of woods",
titleText: "<h1 class='display-1'>Level up!</h1>", // Enter text or html here ;
titleColor: "", // Enter title color here if you want a color other than black;
level_up_sound: "../../audio/splash.mp3",
completionURL: "../next_block/next_block.html", // URL to proceed to after continue button is clicked.
};bkImage – the background image for this screen. If the image is in the level up directory, the path should be images/name-of-file – replace name-of-file with the name of your file, as shown above.
bkImageAlt – Alternative text for the background image
titleText – Text that goes on level up screen. The text will be shown in a bubble with a border and background color based on the theme you have selected. The default theme is shown above. Your title text can be text or HTML. The default is “Level up!” but you can change it to “Rock on, Captain America” or anything else your heart desires.
titleColor – (optional) enter a titleColor here if you would like a color other than what is set by your theme. The default theme title color is black.
level_up_sound – (optional) enter the link for the sound file if you want a sound played when the level up screen fades into the start of your game.
completionURL – the page to go to after is level. This will be an html file in a block.