Moving Targets Block
Using this Block
This is a game block where players click on an item that is moving across the screen. This game can be used in two ways:
- “Good” targets that the player wants to hit and “bad” targets that they should not hit.
- There can be just one type of “target”, the “good” target. In this case, “good” just means that you want to click on or tap it. In the Animosh game, the player must “hit” the Windigo multiple times to get it to leave.
Example uses
With only “good” items.
You need to collect an endangered species that is crossing the road before it gets hit by a car. Click on the item to rescue it.
The Windigo is trying to attack the Ojibwe fishermen. It is jumping around the wigwam. You need to click on it (hit it), multiple times to defeat it.
With good and bad items
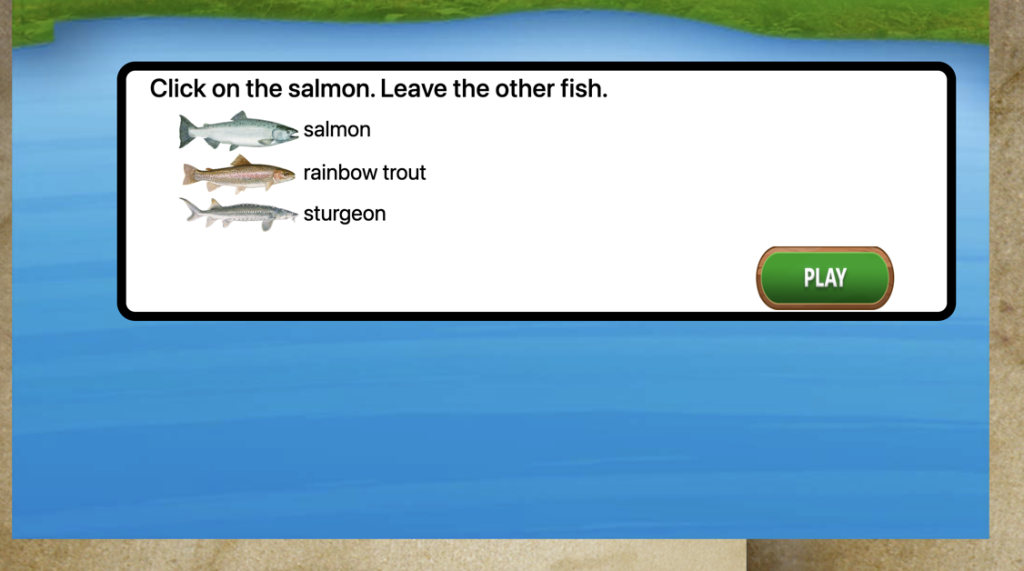
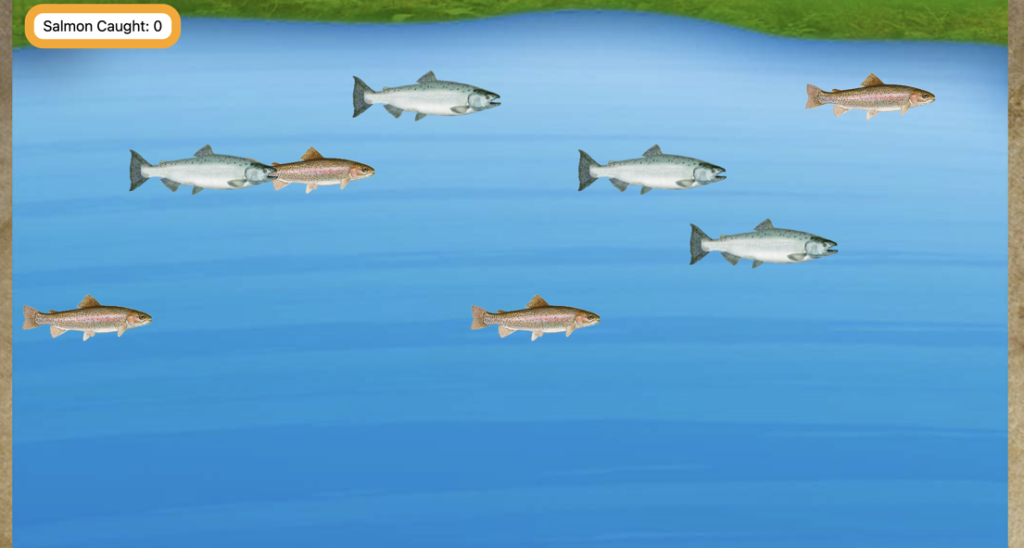
In the Disaster Deduction Detectives game, the player fishing for salmon wants to catch the salmon by clicking on it and not click on the other types of fish. All of the images of salmon you click on give you a point. Any other kind of fish, a buzzer sounds and you don’t get a point.
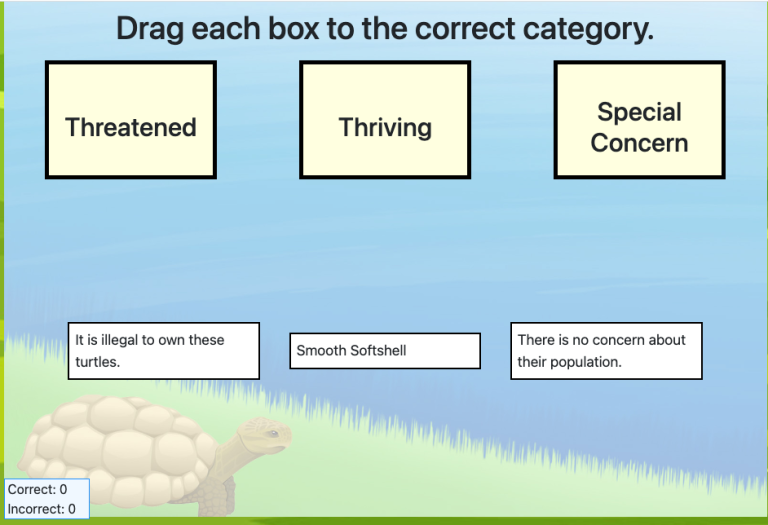
You are rescuing endangered species of turtles. Every turtle you click on gives you a point. Any fish you click on, a buzzer sounds and you don’t get a point.
There can be as many types of “good” and “bad” targets as you like.

Making it your own
What’s in the block
Like every block, the moving_targets block has two files in the folder:
- An HTML file: moving_targets.html . You should not have to change anything in this file.
- A config file: moving_targets_config.js – This is where you will make any changes to create your unique game.
As with most blocks, it also has an images folder. Any images used specifically in this block will be saved here. This will include the game background and the “targets”.
There is also an audio folder that has the sounds to play when you hit a good or bad target.
The config file
In the moving_targets_config.js file you’ll see two sections. As with all blocks, there is an options object. The options include instructions on how to play the game and where to go after you have won the game.
const options = {
instructionsPage1: "<h3>Click on the salmon. Leave the other fish.</h3>" ,
completionURL: "../level_up/level_up.html", // URL to proceed to after block ends
scoreLabel: "Salmon Caught:",
successText: "Good Job! You've caught eight salmon!"
};InstructionsPage1 can be either html or just plain text. For plain text, simply paste the instructions text you want between the quotation marks after the colon.
completionURL – you’ll see this in every block. It is the URL where you want to go on the completion of this assessment.
scoreLabel– What you want to say in the score box (see example below).
successText – Message to be shown when the player wins the game.

Setting up the game board
The second part of this file is the targets_config, which begins with the targets.
targets
The only requirement for the targets is one type with a value of “good” . The player needs to hit a good target 8 times to win the game. If you want there to be other objects that are “bad”, distractor items, then you can include one or more “bad” items. In the example below, there is one good target and two bad ones.
const targets_config = {
targets: [
{
type: "salmon",
image: "images/chinook_salmon.png",
value: "good",
},
{
type: "rainbow_trout",
image: "images/rainbow_trout.png",
value: "bad",
},
{
type: "sturgeon",
image: "images/white_sturgeon.png",
value: "bad",
},
],
type: This is the name of the item. Use a _ instead of spaces to separate words. This will be shown in the instructions screen (see above for example)
image: This is the file for the image for this type of target.
value: whether the target is good, that is, the player gets points for hitting it or bad.
Other settings in the targets_config file
goodTargets: 8 , // How many good targets to hit to win the game
target_interval: "2000", //ms
game_board_image: "images/river.jpg",
target_slots: [10, 20, 30, 40], // Vertical height of slots for targets to start`
hitGoodTargetSound: "audio/splash.mp3",
hitBadTargetSound: "audio/wrong_buzzer_sound.mp3"
};
goodTargets : This is how many good targets they need to hit to win the game. Make it fewer to make the game easier.
target_interval: This is how frequently a new target is being spawned, in milliseconds. In other words, in the example above, as the fish are moving across the screen, a new fish appears every 2 seconds.
game_board_image: This is the link to the image file for the game background.
target_slots: This is where you want the targets to start from vertically. All of the targets will start at the far left side of the screen. The values above will have 4 fish (the targets) being created at 10%, 20%, 30% and 40% of the height of the screen. You’ll need at least one slot and you can have up to eight, but too many slots will make for a very cluttered screen.
hitGoodTargetSound: This is the link to the audio that plays when you click a ‘good’ target, that is, the thing you want to click. This should be a file in your audio folder.
hitBadTargetSound: This is the link to the audio that plays when you click a ‘bad’ target, that is, the thing you don’t want to click. This should be a file in your audio folder. If you have no bad targets, then you can leave this as is. It won’t do anything.






One Comment