
Create a Visual Novel Block
Edit It. Save it.
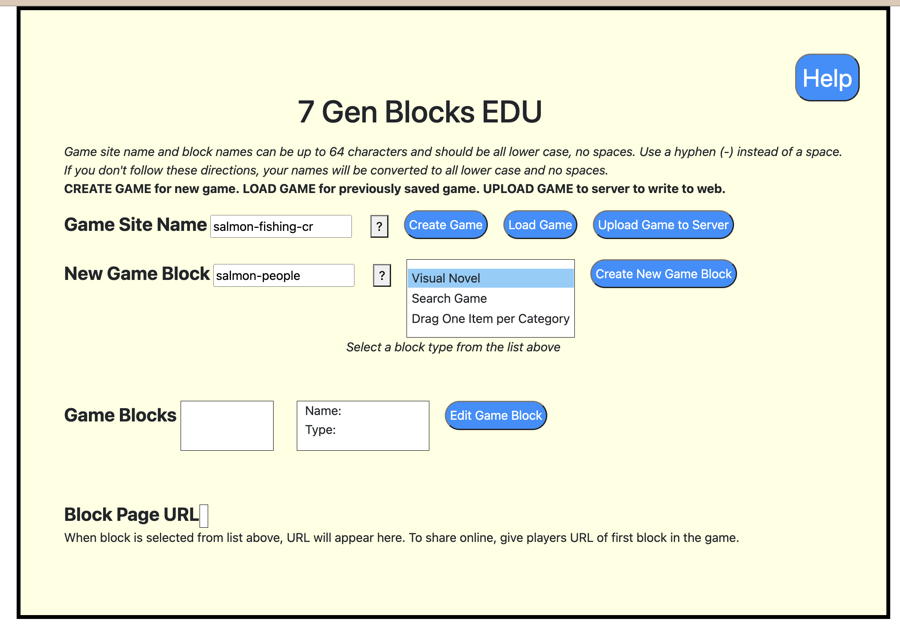
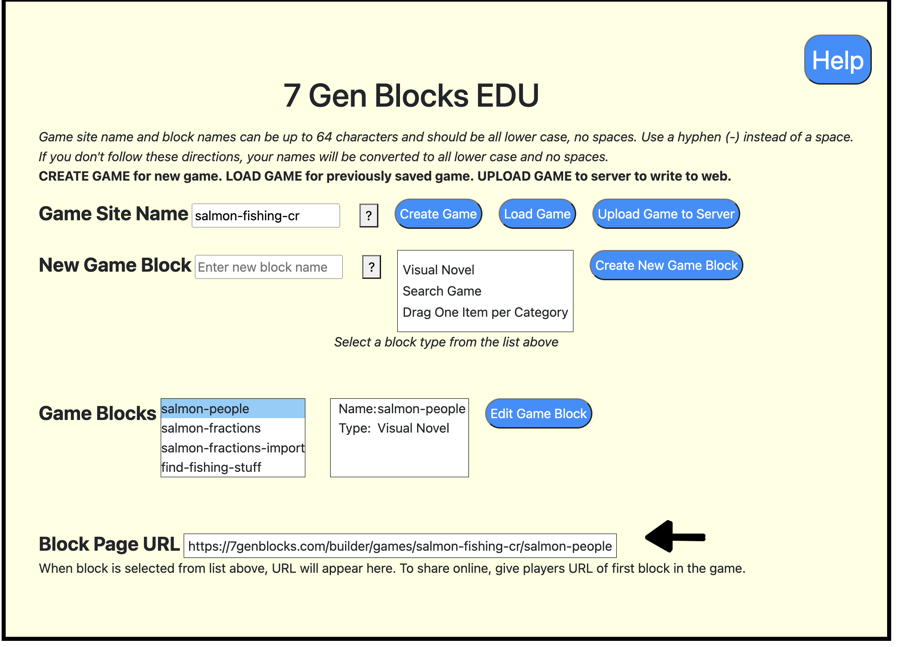
In the game builder page, type the name of your new game block, select Visual Novel from the list at right for type of block and click the Create New Game Block button.
All names must be unique. You cannot have a site named baking-famous-007 and a block with the same name.
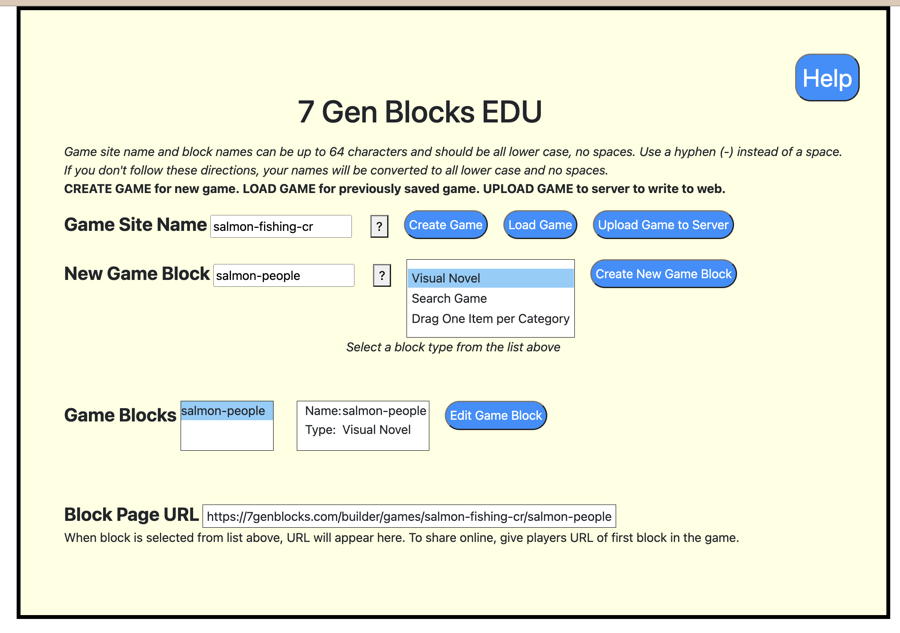
Once you have created your block, it will show up in the list of Game Blocks. Click on the block name and the block type will automatically show in the box at right. Click on the Edit Game Block to (you guessed it) edit your new visual novel block.

The structure of a visual novel is simple.
- It begins with a title page.
- Next, you add screens. Each screen has 1-3 lines of text and an image.
- Keep adding until you’re done.
- Generate the visual novel.
Your title page
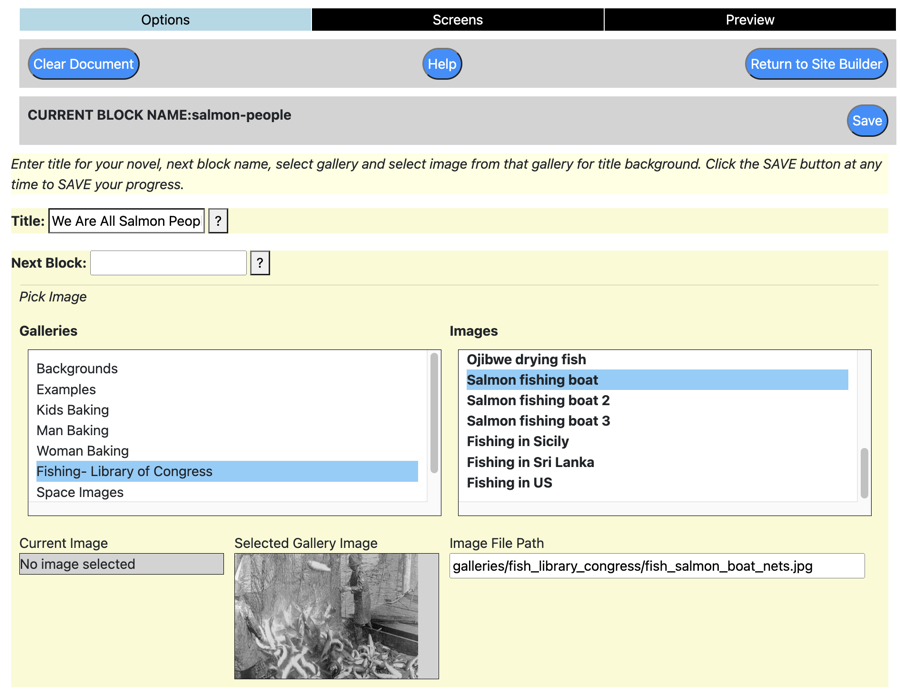
When you open the visual novel page you’ll see this screen. The document name is already filled in from when you named this block in the game builder page.
By default, your visual novel will have a title page. The default title is “My visual novel” and the default background is a silver texture.

- Change the title to your visual novel.
- Select one of the image galleries
- Select an image from the gallery
- Click the Save button at the top right. Don’t forget this part!
At the top of the page, next to Next Block, enter the name of the block you want to go to after completion of this visual novel. This is how you “snap” your blocks together. If you don’t know the name of that block right now, don’t worry, you can always come back and edit it later.
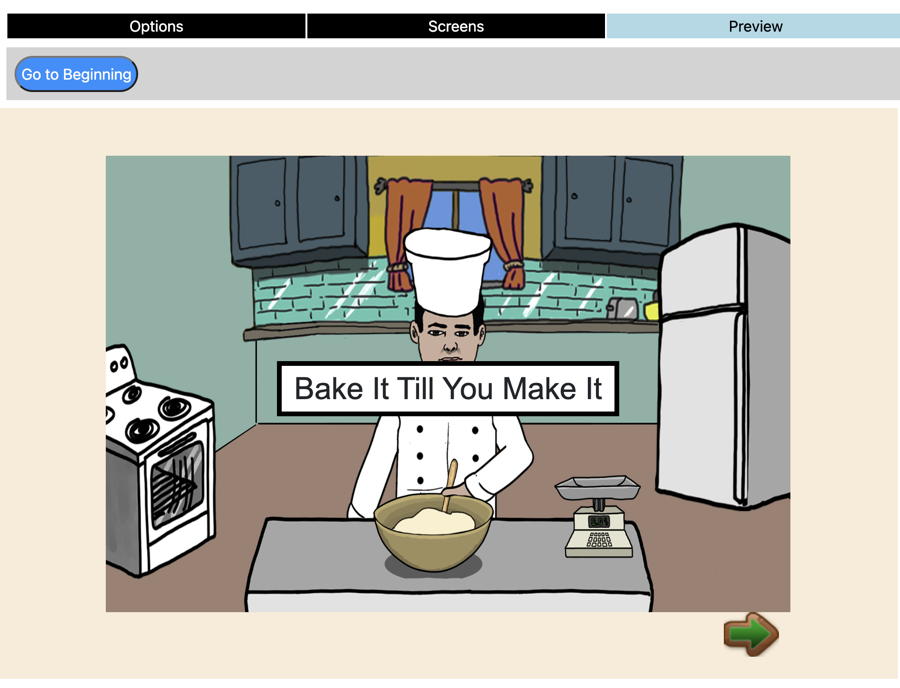
If you want to see how your visual novel looks so far, you can click on Preview. Of course, at this point, all you have is a title slide, so let’s move on.
Pro tip: A title page is not absolutely required. That’s why it is under options. You could skip this and start with the first screen, but we think it’s usually better to have a title slide.

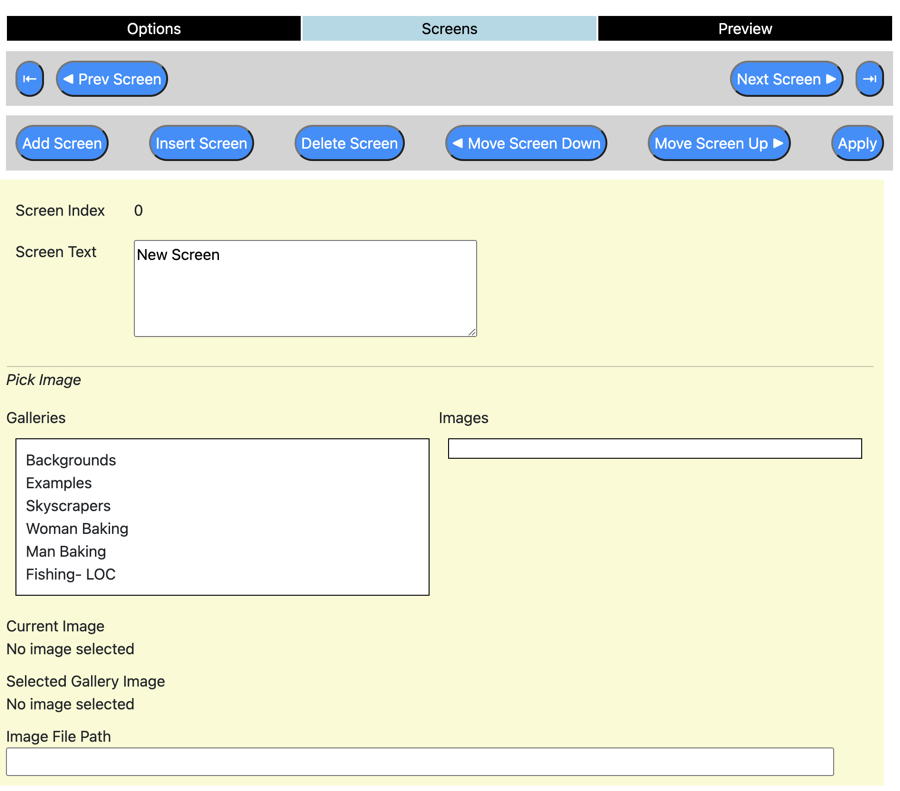
Your visual novel screens
The screens are the pages of your visual novel. Click on the screens button to create your first screen. As you can see from the buttons at the top of the page, you can take one of four actions,
- Add a screen
- Insert a screen between the current screen and the next one
- Delete screen
- Move screen down in the page sequence
- Move screen up in the page sequence
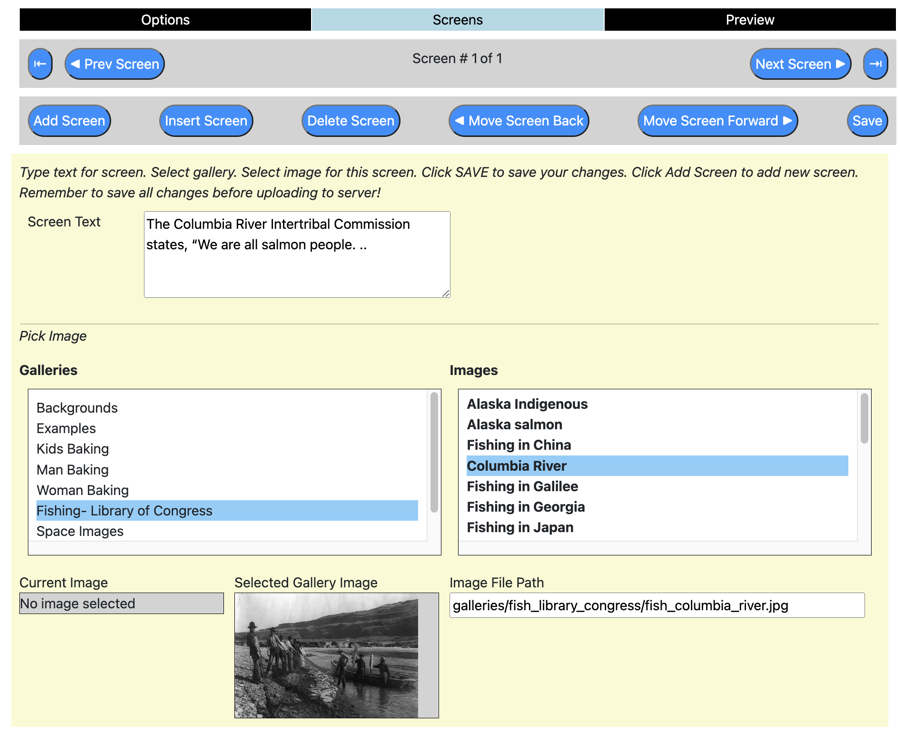
Adding a screen really is as easy as 1, 2, 3, 4
- The first thing you need to do is type in the text you want to see on the page in the box labeled Screen Text. The default text is New Screen and I’m pretty sure you can think of something more creative than that. Writers Block and need an example or starter script? See our scripts page.

2. The second thing you need is a screen image. Select one of the galleries at the left, then select one of the images that appear at right.

3. Click the Add Screen button at the far left.
That’s it, you’ve just created your first screen.
You’ll see a page that says New Screen in the text box again. Your same gallery will be selected. Just go ahead, type the text you want.
You don’t need to save your visual novel after each screen. However, just like if you were making a presentation or writing a paper on your desktop, you probably want to go back and save every 5-10 minutes, just in case your power goes out or a small child hollers, “Mom!” and drags you away from your desk.
4. When your block is done, save it. Then, go to the Options tab to return to the Game Builder
There is a Save button on both the Options and Screens tab, on the top right. Once you’ve finished with your visual novel, be sure to save, then click the Options tab and pick the Return to Site Builder button to go back and pick another block.
It’s that easy. In fact, even easier
Just keep adding new screens until you’re finished.
You can click the “Preview” tab at any time to preview your visual novel so far.
Change your mind on what image or text you wanted on a page?
Just use the Prev Screen or Next Screen button to get back to that page, then change the text or image and click Save.
Snap Blocks Together
Once your blocks are finished, you link these together by specifying which document comes next in the sequence by putting that block name as the Next Block, that is, the page to go to when this block is complete. The Next Block field is on the screen that comes up when you are on the Options tab.
Publish to the web with one click!
To share your game with the world, go to the Game Builder page and click the Upload Game to Server button. Your game will be at the url for the first block. How do you know what that URL is? It will show in your Game Builder when you select that block. (Scroll back to the top and you’ll see what I mean.)

Save Your Block to the Web
- Click on the Options Tab
- Click the Return to Site Builder button to go back to the main Game Builder page.
- Click Upload Game to Server to write the files to the server.
Now, you can go on to add another block, or head over to the website to play your game.
Your game on the web
To see a block as published on the web, or share it with anyone else:
- Go the Game Builder
- Click on the block name
- Copy the block URL shown on the screen
Your Game on the Web – Details
Change your game any time you like
Want to make changes in a visual novel after you’ve already saved it to the web? No problem, go back to the Game Builder, type your game name, click Load Game, select your block name and you’re back here editing.